Godzilla. 2017-01-09
網(wǎng)站建設
2017年網(wǎng)站建設 設計趨勢分享
每年我們都想花一些時間來了解網(wǎng)絡設計中的新趨勢。它不僅為我們提供了一個研究其他人做設計的方式方法,而且還讓我們有機會看看我們自己的工作,看看正在出現(xiàn)什么樣的模式。下面是2017年網(wǎng)站建設 設計趨勢分享。
我們預計這是在2017年看到最多的一些設計趨勢:
1.忘記網(wǎng)格
至少在傳統(tǒng)的12列固定寬度意義上。認為許多分層元素,文本或導航垂直放置在側面,或浮動圖像和文本組成,真正利用桌面空間。在過去的幾年里,我們在許多網(wǎng)站上看到了“打破網(wǎng)格”的元素 - 特別是在代理或其他創(chuàng)意產(chǎn)業(yè)網(wǎng)站上,但我認為我們今年會開始看到這種改變進入更度的企業(yè)網(wǎng)站。
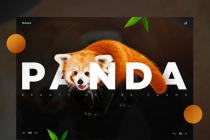
2.多面特征區(qū)域
很久以前,每個網(wǎng)站首頁頂部標有圖像滑塊的日子。似乎人們終于開始實現(xiàn)在首頁上的轉盤不保持用戶的注意,并最終遠離他們。在此之后,我們應該開始看到更多獨特的方式來布局多個內(nèi)容在首頁的頂部 - 無論是部分隱藏內(nèi)容卡,或網(wǎng)格布局。
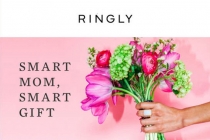
3.垂直拆分布局
我們已經(jīng)看到很多網(wǎng)站在首頁上包含垂直分割的布局 - 通常用于通過對比顏色或圖像來描繪兩組不同的內(nèi)容。我想我們可以在2017年看到更多的布局。
4.環(huán)境視頻
我們實際上在2015年把這個趨勢找回來了。但是,隨著更多講故事的視頻,我們可以期望看到這個彈出更多的橫幅區(qū)域和內(nèi)容。
5.SVG屏蔽在充分的搖擺
在網(wǎng)頁設計中創(chuàng)建獨特的形狀或邊緣,這一點從來沒有因為SVG屏蔽而變得更容易。在2017年,我們可以看到更多的角度和彎曲的邊緣,以及編織成布局的形狀。
6.微妙的動畫
花5分鐘看Dribbble上的設計工作,你會看到動畫和設計高度集成。今年,我們可以期望看到微小的動畫添加到大多數(shù)網(wǎng)站,特別是一些靜態(tài)的元素,如圖標和數(shù)字呼叫,以及對用戶向下滾動的部分的效果。
7.紋理和觸覺細節(jié)的回歸
為了更加突出,我們將在更多的設計中看到紋理。我們親自愛上了Hero Patterns,一個免費的SVG圖庫。我們還將開始看到更多的觸覺元素被添加到設計 - 例如油漆和墨水紋理,紙張邊緣和手繪元素。如果你有更多關于網(wǎng)站建設(定制網(wǎng)站、模板網(wǎng)站)、廣告設計包年服務(經(jīng)濟套餐)、網(wǎng)站優(yōu)化、logo設計、品牌設計、印刷、APP/微信開發(fā)等產(chǎn)品服務的需求,歡迎咨詢摩恩網(wǎng)絡官網(wǎng),新上線企業(yè)VI設計套餐和網(wǎng)站營銷推廣系統(tǒng)(強)!
8.漸變
在單色調(diào)色板中考慮微妙的漸變,只是增加一點深度和沖壓到平面設計。
文章標簽:
設計趨勢











文章評論: